分享一些有关于zblog的教程,这里有zblog初级教程、zblog中级教程和zblog进阶版教程,如果对你有所帮助,深感荣幸
ps:這个效果是用css中的伪类:hover实现的,因此只适合在电脑端界面使用,在手机端是无效的(因为手机没有鼠标這个东西。。。)
之前有写过一篇“纯css实现鼠标移上去出现图片鼠标移开隐藏的效果”,這个还是有个缺陷,就是一排只能出现一个這样的效果,例如我们要在网站顶部放微信二维码,微博二维码,支付宝二维码,那么之前写的那篇文章是实现不了的。
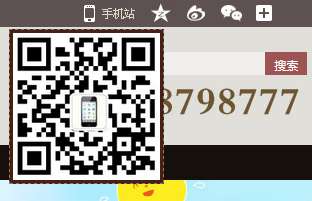
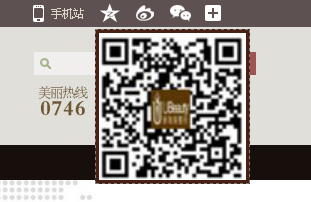
本文就是介绍用纯css写的鼠标放上去后显示二维码的一排多个版,先上效果图:



大概就是上面的效果,那么就开始上代码了。
html代码结构是這样的:
<div class="top"> <a href="#" class="top-weixin"> <div><img src="图片地址"></div> </a> </div>
css代码是這样的:
.top a{display: inline;background:url(img/top_bj.jpg) 0 0 no-repeat;position: relative;}
.top-weixin div{left: -999em;position: absolute;overflow: visible;padding-top: 27px;width: 150px;height: 150px;z-index: 999;}
.top-weixin img{margin-left: -75px;width:98%;height:auto;}
.top-weixin:hover div{left: auto;}多个的话上面的复制多个即可。有bug欢迎指出。
售价:免费 82523 ℃ 4 评论
售价:免费 82523 ℃ 4 评论
售价:免费 82523 ℃ 4 评论
已有 2 位小伙伴发表了看法
回应ta 微西风博客 (游客)
评论于 2016-05-21 14:53:42
回应ta 天兴工作室 (管理员)
评论于 2016-05-22 15:28:47
欢迎 你 发表评论