分享一些有关于zblog的教程,这里有zblog初级教程、zblog中级教程和zblog进阶版教程,如果对你有所帮助,深感荣幸
首先要说明下“blockquote”是什么:html里面blockquote是“块引用”,w3c的解释如下:
<blockquote> 标签定义摘自另一个源的块引用。
<blockquote> 与 </blockquote> 之间的所有文本都会从常规文本中分离出来,经常会在左、右两边进行缩进,而且有时会使用斜体。也就是说,块引用拥有它们自己的空间。
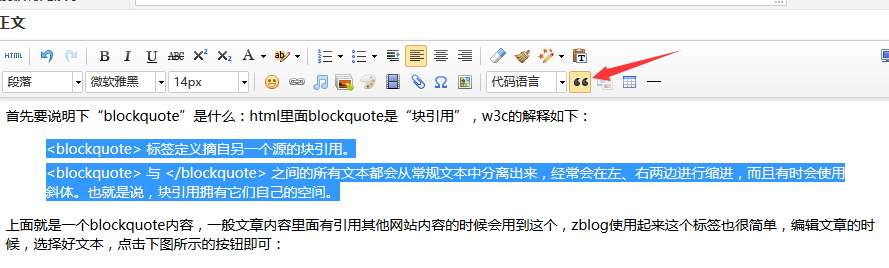
上面就是一个blockquote内容,一般文章内容里面有引用其他网站内容的时候会用到这个,zblog使用起来这个标签也很简单,编辑文章的时候,选择好文本,点击下图所示的按钮即可:

没有定义的blockquote出来的显示效果就是左右各缩进一些距离,显然这并不好看,所以本文就是来给大家展示下如何设置文章内容内blockquote标签的展现方式。
本文一共给出两种显示方式,一种是我个人认为比较好的,一种是很多人认为比较好的卢松松网站那样的展示方式。
第一种:
blockquote {border-left: 10px solid rgba(102, 128, 153, 0.075);background-color: rgba(102, 128, 153, 0.05);border-radius:0 5px 5px 0;padding: 15px 20px; margin-left:0;margin-right:0;color:#666;}第二种:
blockquote {
margin: 10px;
border: 1px dashed #D0D4C8;
background: #F4F5F6 url("http://lusongsong.com/zb_users/theme/LuSongSong/style/images/blockquote.gif") no-repeat scroll 5px 3px;
padding: 8px 12px 8px 36px;
}使用方法:你喜欢哪种方式就将哪种方式的css复制下来,放到你网站的css文件的任意位置即可。
本文标签:blockquote blockquote标签
售价:免费 82522 ℃ 4 评论
售价:免费 82522 ℃ 4 评论
售价:免费 82522 ℃ 4 评论
已有 1 位小伙伴发表了看法
回应ta 香港vps (游客)
评论于 2015-12-14 15:03:05
欢迎 你 发表评论