分享一些有关于zblog的教程,这里有zblog初级教程、zblog中级教程和zblog进阶版教程,如果对你有所帮助,深感荣幸
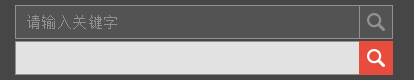
由于这个东东每个人理解方式和说法都不一样,所以先上一张图来解释下本文到底要实现什么效果:

这是一个搜索框,正常样式是上面的样式,当网站访客鼠标定位到搜索框输入文字的时候就变成下面的样式了,这个效果比较醒目。
PS:这个东西纯属个人折腾出来的,用的是css里面的伪类。火狐,谷歌和ie11测试通过,其他浏览器没有测试,请使用前先了解清楚。上代码。
html部分:
<div class="ss">
<form action="{$host}zb_system/cmd.php?act=search" method="post" name="frmsearch" id="frmsearch">
<input name="q" id="edtSearch" class="input" size="12" type="text" value="请输入关键字" onfocus="this.value='';" onblur="if(this.value==''){this.value='请输入搜索关键字'}"><input value="搜索" name="btnPost" id="btnPost" type="submit">
</form></div>css部分:
.nav .ss{position:relative;}
.ss #edtSearch{height:30px;width: 240px;border: 1px solid #919191;font-size:14px;background-color: #535353;background-image: url(img/sshui.png);background-repeat: no-repeat;background-position: right 0px;margin-top: 6px;padding-left: 5px;line-height: 30px;color: #919191;}
.ss #edtSearch:focus{background-color:#e2e2e2;background-image: url(img/sshui.png);background-repeat: no-repeat;background-position: right -32px;border-top-width: 0px;border-right-width: 0px;border-bottom-width: 0px;border-left-width: 0px;height:32px;}
.ss #btnPost{cursor:pointer;position:absolute;top:6px;width:30px;height:30px;text-indent:-999em;right: 0px;border-top-width: 0px;border-right-width: 0px;border-bottom-width: 0px;border-left-width: 0px;background-color: transparent;}用到了两张搜索图标的图自己去做一个就OK了。有什么问题可以在本文下评论页面交流。
售价:免费 82523 ℃ 4 评论
售价:免费 82523 ℃ 4 评论
售价:免费 82523 ℃ 4 评论
这么好的文章居然暂无评论!来一个吧...
欢迎 你 发表评论