分享一些有关于zblog的教程,这里有zblog初级教程、zblog中级教程和zblog进阶版教程,如果对你有所帮助,深感荣幸
也有朋友在问我们“那个在浏览器上可以显示一个网站logo的那个东西怎么弄?”,本篇教程就简单为大家介绍下。
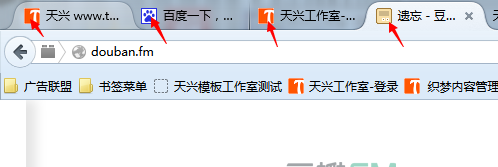
首先我们来了解下这是个什么东西,先上图,大概是这样的:

这几个箭头指向的小图标就是favicon.ico,也叫网站头像,百度百科是这样介绍的:
所谓favicon,即Favorites Icon的缩写,顾名思义,便是其可以让浏览器的收藏夹中除显示相应的标题外,还以图标的方式区别不同的网站。当然,这不仅仅是Favicon的全部,根据浏览器的不同,Favicon显示也有所区别:在大多数主流浏览器如FireFox和Internet Explorer (5.5及以上版本)中,favicon不仅在收藏夹中显示,还会同时出现在地址栏上,这时用户可以拖曳favicon到桌面以建立到网站的快捷方式;除此之外,标签式浏览器甚至还有不少扩展的功能,如FireFox甚至支持动画格式的favicon等。
怎样设置才能让自己的网站也有这个“网站头像”呢?
1、首先我们要制作一张图来做为自己的网站图标,可以用ps做,图做出来后重命名为“favicon.ico“;当然网上也有专门制作这个图标的网站,推荐一个百度排名第一的吧:点击进入,图标制作好之后上传到你网站空间的根目录,一定要注意必须放在根目录;
2、其实到了这一步已经可以了,但是为了规范,我们最好是在网页页头的</head>之前加这么一行代码:
<link href="favicon.ico" type="image/x-icon" rel="icon"/>
PS:不会整代码的朋友可以无视这个步骤。
好了,现在可以在浏览器查看你的”网站头像“是否设置成功了,什么?还是看不到?清空下你的浏览器缓存或者换个浏览器查看,其实也可以等到第二天查看效果的,o(╯□╰)o
本文标签:favicon.ico 网站头像
上一篇
下一篇
售价:免费 82523 ℃ 4 评论
售价:免费 82523 ℃ 4 评论
售价:免费 82523 ℃ 4 评论
已有 7 位小伙伴发表了看法
回应ta 天兴工作室网友 (游客)
评论于 2018-12-11 10:35:08
回应ta 天兴工作室网友 (游客)
评论于 2015-12-08 21:35:27
回应ta 知道91博客 (游客)
评论于 2014-11-12 01:43:09
回应ta 天兴工作室 (管理员)
评论于 2014-11-12 09:37:40
回应ta 筛宝 (游客)
评论于 2014-11-10 21:25:33
回应ta 雨夜 (游客)
评论于 2014-11-10 16:08:11
回应ta 天兴工作室 (管理员)
评论于 2014-11-10 16:20:19
欢迎 你 发表评论