分享一些有关于zblog的教程,这里有zblog初级教程、zblog中级教程和zblog进阶版教程,如果对你有所帮助,深感荣幸
自己做网站的,肯定要写个自己的个人导航页面撒,反正我是这样想的。。。
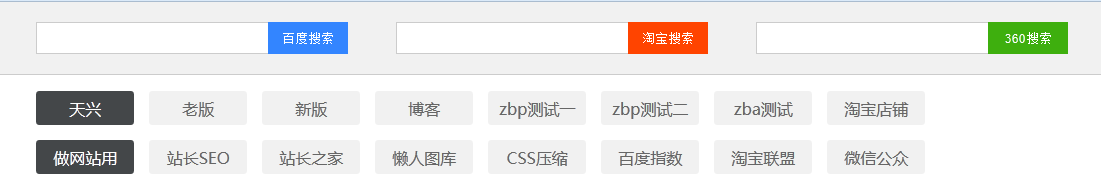
自己的个人导航页面做了好长时间了,最近心血来潮想改动下,首先风格变了,然后就是最重要的搜索框功能,弄了一个百度(最常用),一个淘宝(搜索一些商品蛮好用),一个360(备用的,我也不知道为什么要搞360搜索几乎没用过)
出来的效果是这样的:

把整理的代码发一下,我自己也是百度出来的,也希望对大家有所帮助。
免费的百度搜索代码:
<form action="http://www.baidu.com/baidu" target="_blank"> <input name="tn" type="hidden" value="baidu"> <input type="text" name="word" size="30" baiduSug="1" class="texe"> <input type="submit" value="百度搜索" class="buts"> </form>
免费的淘宝搜索代码:
<form action="http://s.taobao.com/search" name="search" id="J_TSearchForm" class="search-panel-focused"> <input x-webkit-grammar="builtin:translate" x-webkit-speech="" size="30" class="texe" role="combobox" aria-combobox="list" aria-haspopup="true" id="q" name="q" aria-label="请输入搜索文字" accesskey="s" autocomplete="off"> <input type="submit" value="淘宝搜索" class="buts"> </form>
免费的360搜索代码:
<form action=" http://www.so.com/s" target="_blacnk"> <input name="q" type="text" id="input" autocomplete="off" x-webkit-speech class="texe"> <input type="submit" value="360搜索" class="buts"> </form>
额,大概就是这个样子,自己加个css美化下就ok啦。
售价:免费 82523 ℃ 4 评论
售价:免费 82523 ℃ 4 评论
售价:免费 82523 ℃ 4 评论
已有 5 位小伙伴发表了看法
回应ta 官人 (游客)
评论于 2015-06-23 13:21:50
回应ta 官人 (游客)
评论于 2015-06-22 20:56:35
回应ta 天兴工作室 (管理员)
评论于 2015-06-22 21:58:22
回应ta 官人 (游客)
评论于 2015-06-22 17:07:57
回应ta 天兴工作室 (管理员)
评论于 2015-06-22 19:06:59
欢迎 你 发表评论