天兴工作室网页特效栏目会收集各类简单容易入手的js特效、jQuery特效、css特效、网页特效等各种效果。
之前一直用css写三角形,反正网上搜一个案例出来,能用就行。今天花了功夫弄懂了原理和使用方法,记录下来,希望能对跟我基础一样弱的人有所帮助。

首先css写三角形是通过border实现的,大多数人用border就是定义边框的。所以要用border来写三角形就会掉到边框的思维模式里面去出不来...
先来一个定义,元素的border其实是三角形组合成的,神不神奇?意不意外?
我们来一段代码证实下这个问题:
.box{
width:50px;
height:50px;
border-width:50px;
border-style: solid;
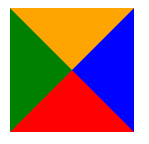
border-color:orange blue red green;
}然后你会发现页面显示是这个样子滴:

弄懂了这个概念那么三角形就好写了,例如我们要角向下的三角形,就把上边框颜色保留,其他三个颜色全部设置成透明“transparent”就行。
所以我们只需要来把上面的代码改成“border-color:orange transparent transparent transparent;”就行,验证下:

果然成功了,弄懂了原理和用法就可以弄出各种三角形了。还可以用多个div盒子拼凑弄出来其他各种各样的图形呢。
售价:免费 82522 ℃ 4 评论
售价:免费 82522 ℃ 4 评论
售价:免费 82522 ℃ 4 评论
这么好的文章居然暂无评论!来一个吧...
欢迎 你 发表评论