分享一些有关于zblog的教程,这里有zblog初级教程、zblog中级教程和zblog进阶版教程,如果对你有所帮助,深感荣幸
有用户在问“zblog发布文章的时候复制进去的表格明明有边框,但是发布成功后打开文章页面看却没有边框,这是怎么回事呢?”,这个问题有点其实不知道从何说起。
在html语言里面表格用的是的table,默认的table本来就是没有边框的,如果你是直接从excel里面复制出来的表格,就是默认的table状态也就是说本来是没有边框的。
那为什么在发布文章的时候把表格粘贴到编辑器里面时有显示边框呢?
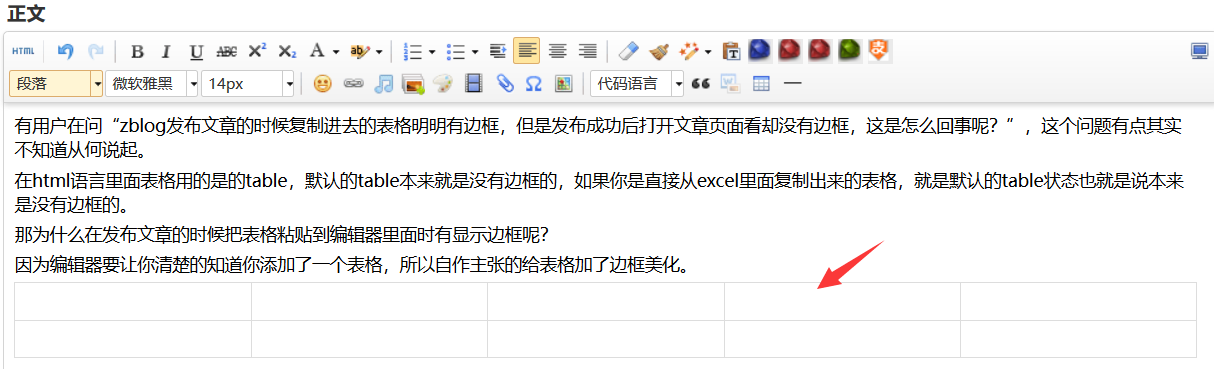
因为编辑器要让你清楚的知道你添加了一个表格,所以自作主张的给表格加了边框美化。如下图就是编辑器自动加了边框的表格:

知道了原因之后我们再来说说解决办法:
第一种:直接在table里面加上边框属性。
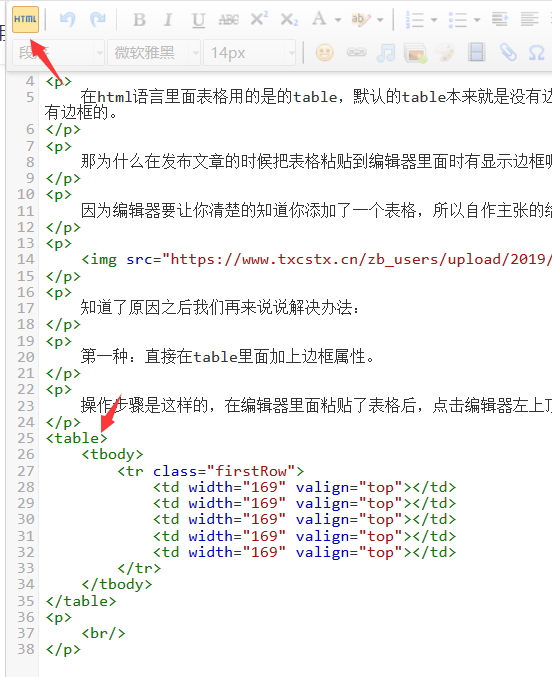
操作步骤是这样的,在编辑器里面粘贴了表格后,点击编辑器左上顶部的“html”按钮切换到html模式,找到table标签在后面加上border="1",完整代码是“<table border="1">”,如下图:

这样发布之后就可以看到有边框的表格了,但是你会发现这个表格的边框很丑。所以推荐下面第二种方法。
第二种:css美化表格边框。
这种方法要修改主题的css文件,怎么找到主题的css文件请看这篇视频教程:https://2010.txcstx.cn/post/1095.html。
在css文件里面加上下面的css代码即可,随便加哪里都行:
table {
border-collapse: collapse;
border-spacing: 0
}
table th,
table td {
border: 1px solid #eee;
padding: 1rem;
overflow: hidden;
}
table th {
background: #f1f1f1;
}
保存css文件,再查看页面就会发现表格有了一条1px大小的灰色边框。
售价:免费 82484 ℃ 4 评论
售价:免费 82484 ℃ 4 评论
售价:免费 82484 ℃ 4 评论
已有 1 位小伙伴发表了看法
回应ta 天兴工作室网友 (游客)
评论于 2019-06-21 19:45:15
欢迎 你 发表评论