分享一些有关于zblog的教程,这里有zblog初级教程、zblog中级教程和zblog进阶版教程,如果对你有所帮助,深感荣幸
天兴工作室之前写过一篇“zblog使用Font Awesome图标字体教程”,然后发现“Font Awesome”太臃肿了,一个主题根本用不了这么多图标,图标样式有的时候不符合个人审美也不能怎么用。后来就换成了阿里的字体图标库“iconfont”。
字体图标全部可以自定义:数量自定义、样式自定义,刚刚好符合需求!
天兴工作室后期的主题和插件全部使用的是“iconfont”,所以本文来介绍下用法,方便有个性化需求的朋友们自己动手搞。
1、首先去“http://www.iconfont.cn/”注册个账号。
2、图标库里面去选择自己中意的图标添加到库,如下图:

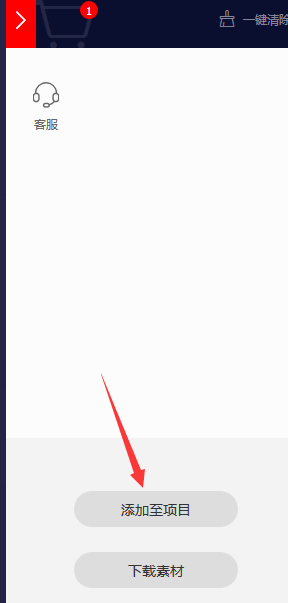
3、图标选的差不多了打开右侧的库,把库里面的图标添加到你的项目(没有项目就新建一个):

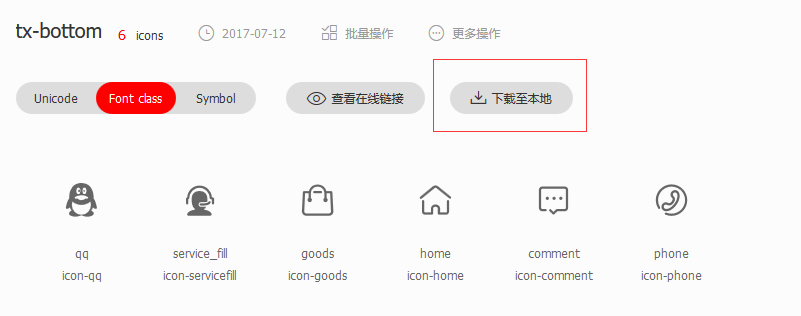
4、把整个项目下载到本地:

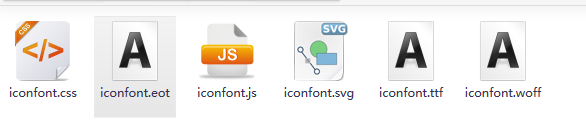
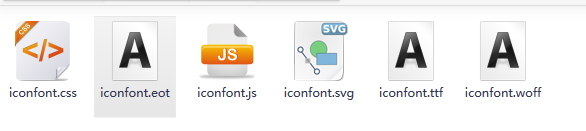
5、下载的文件解压,得到一个文件夹里面有这几个文件:

6、现在就可以使用啦!将这个文件夹传到你的主题文件夹里面去,在html里面引用字体图标的css:
<link rel="stylesheet" rev="stylesheet" href="iconfont.css" type="text/css" media="all" />
7、在html里需要调用字体图标的添加“<i class="iconfont ****"></i>”就可以出现了,代码里面的“****”为每个图标的调用代码,可以在iconfont项目里面找到每个图标的代码:

还有疑问欢迎留言探讨。
售价:免费 82523 ℃ 4 评论
售价:免费 82523 ℃ 4 评论
售价:免费 82523 ℃ 4 评论
这么好的文章居然暂无评论!来一个吧...
欢迎 你 发表评论